CSS BUD CSS BUD CSS BUD CSS BUD CSS BUD CSS BUD
CSS BUD CSS BUD CSS BUD CSS BUD CSS BUD CSS BUD
CSS Bud is easily the best place to get amazing, high-quality CSS tools and snippets for your creative needs.
Latest GIFs
LATEST CSS TOOLS
At last, a curated collection of useful yet design-forward CSS tools.
CSS Generators
Creating code from scratch every time sucks a big one. In short, that’s why we made these tools.

CSS Shadow Generator
Hot shadows, all the time. Certainly, you’d like to try it right now. Go ahead now.
Try it

CSS Text Glow Generator
Text glows are intended for those who wish to let their creativity explode. To clarify, even if the results are catastrophic, some people still do it.
Try it
CSS Underline Generator
Underlines are great. But ugly underlines can feel uninspired and dull. For that reason, it’s best to use our generator at all times.
Try itText Tools
Writing is fun, but dealing with text isn’t. Let us be the tool so you don’t have to.

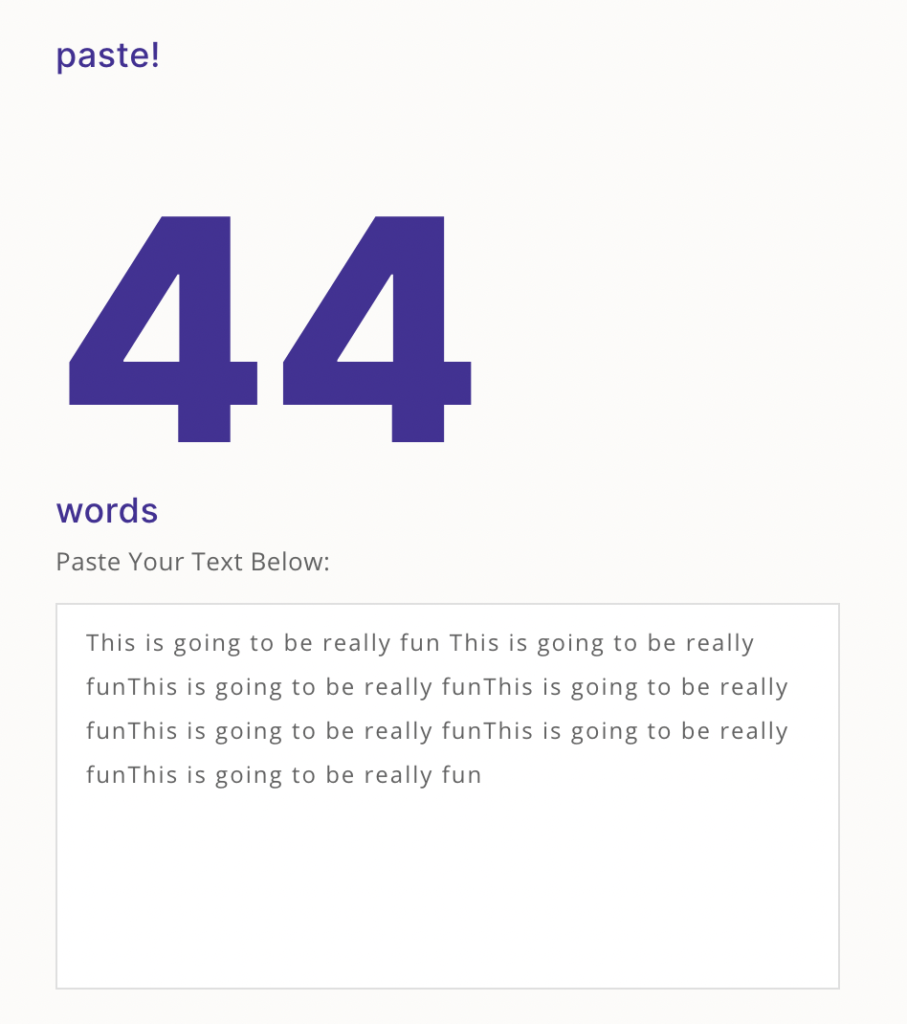
Text Word Counter
Indeed, word counters are a great tool for those who do not know how to count. Moreover, counting is boring.
Try it

Text Character Counter
Do you need to count characters? You’re certainly not alone. In fact, you can count yourself amongst a large community of people who do not know how to count. In conclusion, don’t be a fool, use the tool.
Try itHelpful Links
Our CSS tools are great, but you may need something else. People do have many needs. With that, please enjoy these curated design links:
Visual Inspiration
Inspiration is so important in life. For web-based visual inspiration, it doesn’t get much better than these:
- Site Inspire
- A curated selection of outstanding contemporary web design. At last, a simple and trustworthy list.
- MindSparkle Mag
- A slightly more design-focused collection of curated websites.
- TypeWolf Site of the Day
- Curated websites with a focus on typographic excellence. Indeed, a great place to start for font hunting.
- HoverStates
- Alternative and editorially-minded web design.
- CSS Design Awards
- Great examples of interaction design. Likewise, this includes many great animation examples.
Additional CSS Tools and other code links
If you’re looking to accomplish something with code, try one of these:
- Codepen
- A wonderful collection of creative coding examples, with exposed code so you can see how it all works together.
- CSS Tricks
- At last, an excellent, comprehensive resource for CSS and other front-end needs.
- Google
- Google is really good. Just type in what you’re looking for in. It’s very likely you’ll find what you need. Eg, “How do I rotate a div?“
Advanced Libraries and non CSS Tools resources
Depending on what you’re doing, CSS may not be enough. These creative libraries will take your skills to the next level:
- jQuery
- Indeed, jQuery works very closely with CSS, but vastly expands on its interactive powers. In other words, it’s like an easier version of Javascript.
- Three.js
- The best way to work with 3D on web – which is, not that easy. But for those willing to take the plunge, the creative possibilities of three.js are indeed endless.
- p5.js
- A simple canvas-based library that allows rich visual processing.
- ml.js
- Browser-based pattern detection and AI.